- 2023.10.30
- フロントエンドエンジニアがFigmaの良さを語る
-

こんにちは!㉔です!
今月は給与FBをもらったり、社員総会があったりととても充実している1か月です!
さて、今回は私が画面デザイン、画面設計で使い倒しているFigmaというドロー系ソフトウェアについてお話します。結構昔から使っていたので思い出話に近いかもしれませんが、よかったら最後までお読みください。Figmaとの出会い
大学では建築の意匠設計を専攻していたので主にIllustrator(CS5)を使い倒していた私ですが、社会人になり学割が使えなくなったためIllustratorの代わりになるソフトウェアを探していました。(当時Master Collectionは数十万するような超超高級ソフトでした)
Photoshopの代わりのGIMP、Illustratorの代わりのInkscapeといった感じでInkscapeは代替ソフトウェアとして筆頭に上がりました。機能面では色々劣るものの最低限の作業はできるといった印象でしたが、動作が重すぎる…というのが正直な感想でした。


そうこうしている内にときはたち2016年、役職も上がり画面設計もそこそこ手を出し始めた頃合いでまたIllustratorの代わりを探すことになりました。当時はAdobe XD vs Sketchという構図が目立っていたように感じます。そんな中、マイナー大好きマンとして当時ではメジャーとは程遠かったFigmaを発見しました。軽快な動作、シンプルなUI、ブラウザ、デスクトップ両方で使える、そして何と言っても無料!!(当時は現在のようなPJ、ファイルの厳しい制限は殆どありませんでした)えいやで選定したソフトウェアでしたが、デザインソフトウェア界隈の巨人であるAdobeに買収されるまでに成長するとは当時は思いもしませんでした。
Figmaの推しポイント
思い出話なんて話している本人しか楽しくないので、そろそろ皆さんの役に立つ話をしていこうと思います。
Auto Layout
Figmaで何が一番便利かといえば間違いなくこのAuto Layoutです。
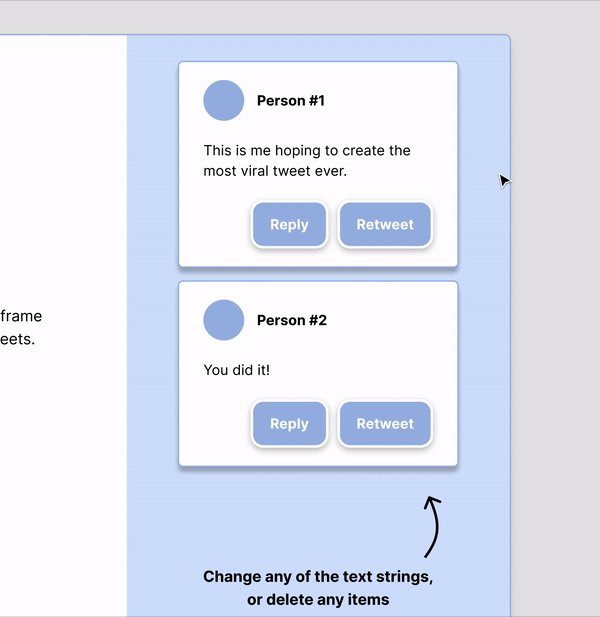
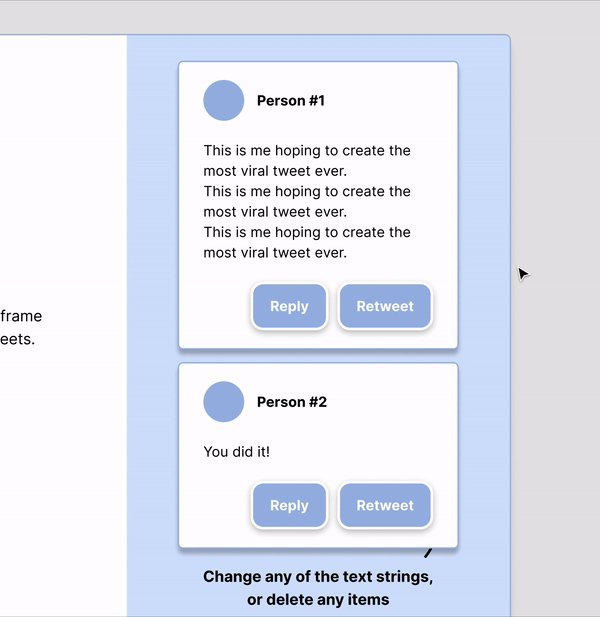
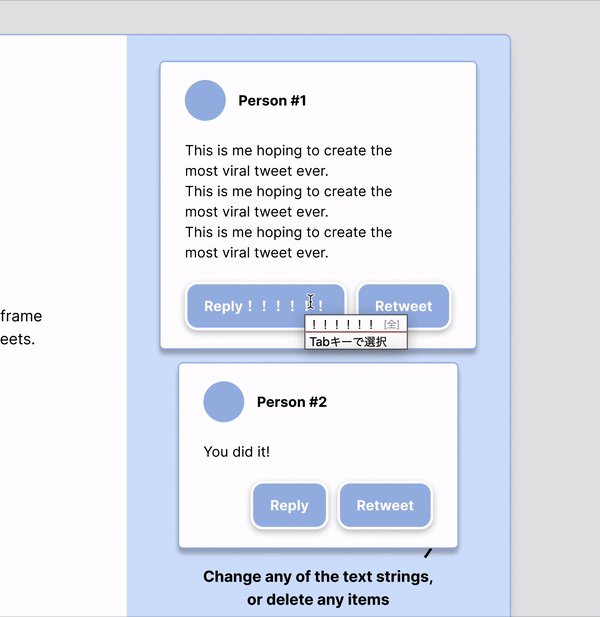
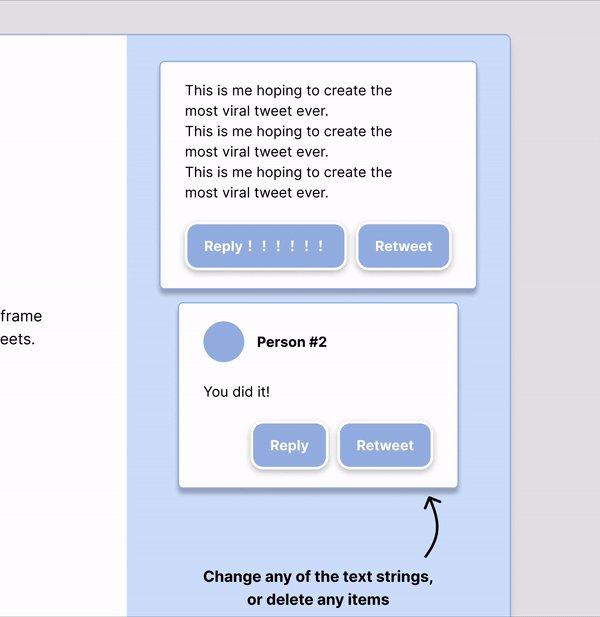
Auto layout is a property you can add to frames and components.It lets you create
designs that grow to fill or shrink to fit, and reflow as their contents change. This is great when you need to add new layers, accommodate longer text strings, or maintain alignment as your designs evolve.
引用:Explore auto layout properties
2019年から実装されたAuto layoutですが、Figma公式の言葉を借りるならAuto layoutはFigma上のオブジェクトのプロパティの一つです。オブジェクトのサイズや内包するオブジェクトの数によって、Auto layoutが適用されたオブジェクトのサイズが自動的に変わる便利なプロパティです。

Auto layoutの良いところは機能自体の便利さ以上に、Auto layoutでのデザインのレイアウトルールが実際のHTML、CSSの挙動に結構近いところだと思っています。
従来のFigmaやXD、Illustratorなどのドロー系ソフトは、絶対座標でグループ化したオブジェクトを絶対座標で配置することで全体のレイアウトを整えていました。これはHTML、CSSのコーディングと異なる考え方のため、見た目上整ったデザインとなっていても、実際のコーディングではあくまで最終的にこうなていて欲しい的なポンチ絵としての利用しかできないという感じでした。(別にそれが悪い訳では無い)
その点、Auto layoutは相互の位置関係、組み合わされたオブジェクト同士の振る舞いなどを決めることでレイアウトを整えています。これはHTML、CSSのコーディングと比較的近い考え方です。Figmaのレイアウトをそのままコードに変換といったことはまだ難しいようですが、Figmaで整えたレイアウト自体がコーディングのための資料として利用することは難しくないレベルにはなっていると思います。
Wrapも便利
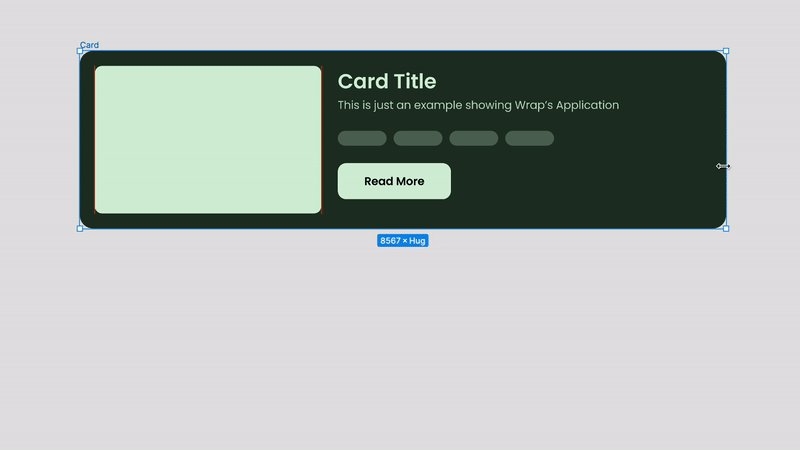
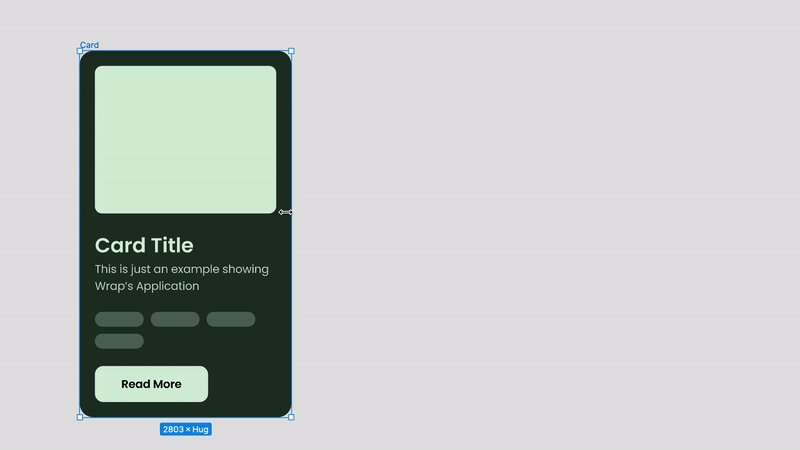
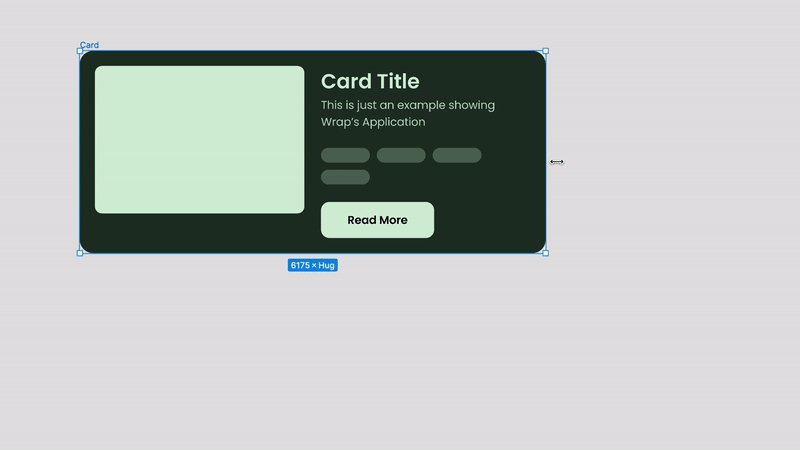
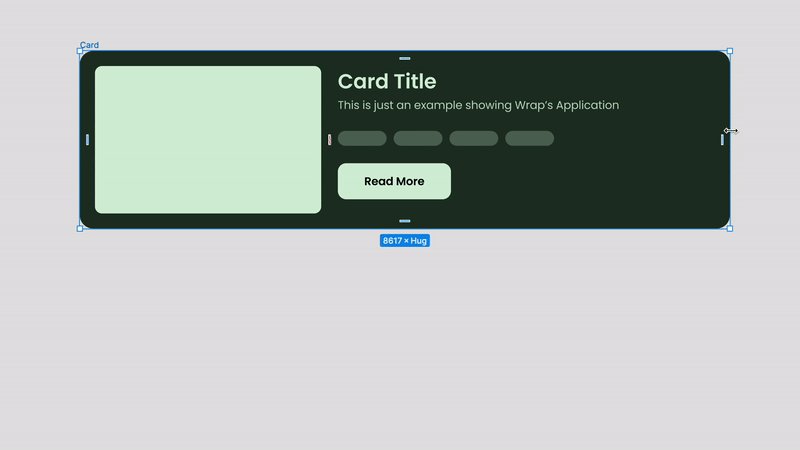
当初Auto layoutのレイアウト方向は縦・横しかありませんでした。それでも十分に便利でしたが、新たなWrapというレイアウトが追加されました。Wrapのレイアウトでは内包するオブジェクトが、その親オブジェクトの幅に合わせて折り返されて配置されるというものです。

How to wrap Auto Layout items in Figma (flex-wrap)
これは明らかにflexboxの概念を踏襲したレイアウトプロパティです。Figmaではこのように実際のHTML、CSSで構築する画面を意図した機能が多くあるように感じます。こういったところが人気となった理由のような気もします。
また、Wrapとオブジェクトの最大・最小幅を設定することでレスポンシブのような挙動を設定することも可能です。これはCSSのメディアクエリのように幅によって適用するレイアウトを変えている訳ではないためあくまで擬似的なものですが、うまくレイアウトを組める場合は非常に便利ですね。

FigmaのAutoLayoutで折り返しできる「Wrap」と「Min/Max」の使い方
Component and Instance
オブジェクトをコンポーネント化すると、コンポーネントから複製したインスタンスに親コンポーネントの変更が全て反映されます。このような機能はFigmaに限ったものではありませんが、Figmaでは高い完成度で提供されています。
また、コミュニティの成熟に伴いTailwind CSSのカラー・フォーマット、Radix UIのコンポーネント群など様々なリソースが利用できます。私はコンポーネントに関してはPJ毎にスクラッチすることが多いのでMUIやRadix UIのようなコンポーネント群をそのまま利用することは少ないですが、Tailwind CSSのカラー・フォントテーマは必ずライブラリとして追加して作業しています。

Variant
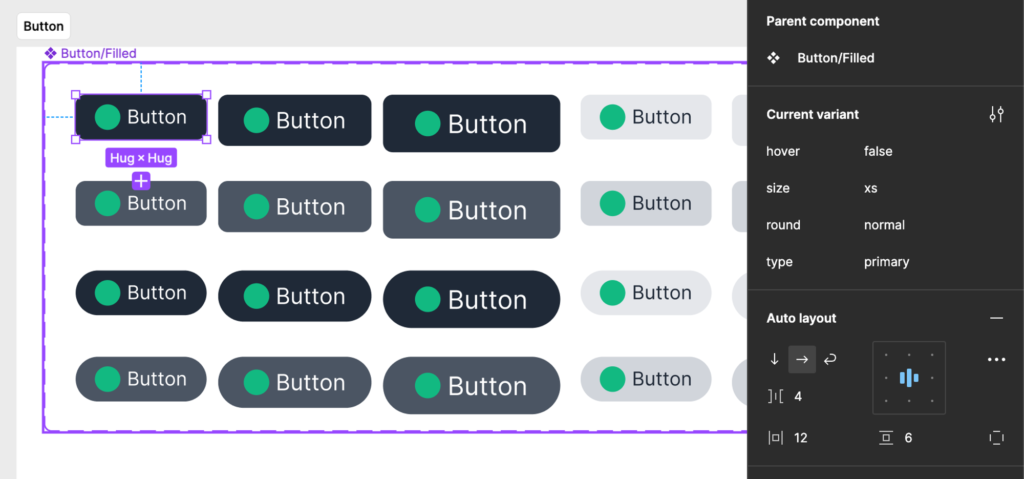
コンポーネントを作成しデザインを構築していくと、似ているものの少し違うようなものが必要になるケースが少なくありません。(ボタンのサイズ、角丸の有無、カラー等)そのような場合ではVariantが非常に便利です。Variantを使用すると、類似のコンポーネントを1つのコンテナにグループ化して整理することができます。
一例として、私はボタンのコンポーネントはサイズ、角丸、カラー、アイコンの有無などを切り替えられるようにしてコンポーネント化しています。

Collaboration
Figmaでは共同作業が非常にスムーズです。どういう部分で便利なのかここで紹介させてもらいます。
同時編集
Figmaでは同一のファイルを複数人で同時に編集が可能です。Figmaのような複雑なファイルをリアルタイムに複数人で修正できるというのはなかなか衝撃的でした。ただ、複数人で同時にファイルを編集したいというニーズがそこまで無いし、そもそも同じファイルを複数人でガッツリ編集するような開発スタイルはあまりおすすめできるものではありません。そのためこの機能自体は凄いもののそこまで便利という気はしていないです。
コメント
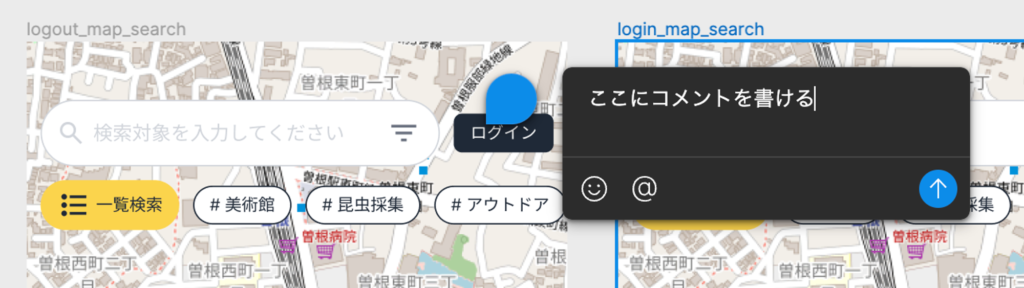
ファイル内の任意の場所にコメントを付けることが可能です。コメントを追加した位置にはアイコンが表示されるため、見落としが少なく自分へのメモ、相手への確認事項などを記載する術として非常に便利です。
またコメントには簡易的なステータスがあり、コメントをResolveすることでアイコンを非表示にすることができます。(非表示にしたアイコンとコメントは削除されるわけではないので後からでも参照可能)そのため気軽にコメントを追加しても画面がコメントのアイコンで埋まってしまうということも発生しづらい仕様になっています。コメント自体はFigmaへの編集権限を付与されていないユーザーからも可能なので、レビューしてほしいが勝手に修正がしないでほいしいような場合に便利ですね。

最後に
Figmaの使用方法などは様々なチュートリアル、紹介ブログ、YouTubeなどが公開されているため、この記事ではフロントエンドエンジニアから見てFigmaがなぜおすすめできるのかにフォーカスして紹介してみました。
Figmaがプロダクトとしてまだまだ未成熟だった頃(Figma初回リリースは2012年なのでリリースして4年後から使い始めています)から使用していた身としては、使い始めてから5、6年で世界的にデザインツールとしての王道と言えるステージまで上り詰め、Adobeに買収されたのは見事なサクセスストーリーでした。これほどのプロダクトを作りあげられるようにこれからも精進しようと思います。

